وردپرس چیست و برای ساخت چه سایتهایی مناسب است؟

طراحی سایت بدون کدنویسی؟ مگر میشود؟ بله! خیلی وقت است که وردپرس این امکان را برای ما فراهم کرده است.
افراد زیادی با یادگیری طراحی سایت در ارومیه با وردپرس توانستهاند برای خودشان درآمد خوبی دستوپا کنند.
از آن طرف، صاحبان کسبوکار – بهخصوص کوچکها – با کمک آن، توانستهاند از هزینههای هنگفت طراحی و ساخت سایت در امان بمانند.
ولی اصلاً وردپرس چیست؟ چه چیزی باعث شده است به محبوبترین سیستم مدیریت محتوا تبدیل شود؟
در این مقاله، قرار است نهتنها به این ۲ سؤال پاسخ دهیم، بلکه بگوییم وردپرس برای طراحی چه سایتهایی مناسب است و چگونه قابلیتهای آن را گسترش دهید؛ پس تا انتها با ما همراه باشید.
وردپرس چیست؟
وردپرس یک سیستم مدیریت محتوا (CMS) متنباز است که امکان طراحی و توسعهٔ سایت و همچنین تولید محتوا بدون کدنویسی را فراهم میکند.
حالا دو سؤال پیش میآید! اول اینکه سیستم مدیریت محتوا یا CMS چیست؟ دوم اینکه منظور از متنباز (Open Source) چیست؟
سیستم مدیریت محتوا (CMS) نرمافزاری است که به شما کمک میکند بدون نیاز به دانش فنی تخصصی، محتواهای سایت را ایجاد، مدیریت و اصلاح کنید.
بهجای اینکه سیستم خود را برای ذخیرهٔ اطلاعات، ارائهٔ محتواهای متنی و بصری و سایر عملکردها طراحی کنید، CMS تمام زیرساختها را یکجا فراهم میکند تا شما روی بخشهای قابلمشاهده سایت (Front End) تمرکز کنید. از طرفی، اگر به امکانات بیشتری نیاز پیدا کنید، میتوانید با نصب افزونه و باز هم بدون کدنویسی، آن را به سایت اضافه کنید.
همین افزونهها و قالبهای وردپرس است که باعث شدهاند به محبوبترین گزینه برای طراحی انواع سایت تبدیل شود. جلوتر راجع به اینکه چه سایتهایی را میتوانید با وردپرس راهاندازی کنید و قالب و افزونه وردپرس چیست، بیشتر صحبت خواهیم کرد.
نرمافزارهای متنباز، نرمافزارهایی هستند که یک هسته اصلی دارند و کاربران میتوانند با توجه به نیازی که دارند، تغییرات لازم را در آنها اعمال کنند. به این ترتیب، چنین ابزارها و نرمافزارهایی دائماً توسط مجموعهای از کاربران توسعه داده میشوند؛ بدون آنکه مالکیت آنها در اختیار مجموعهای خاص باشد.
به زبان سادهتر، شما میتوانید بسته به نیاز خود نرمافزار متنبازی مثل وردپرس را توسعه دهید و هیچ محدودیتی در این زمینه وجود ندارد.
برای اینکه ببینید چطور شما را از کدنویسی خلاصه میکند، اجازه دهید یک مثال ساده بزنیم.
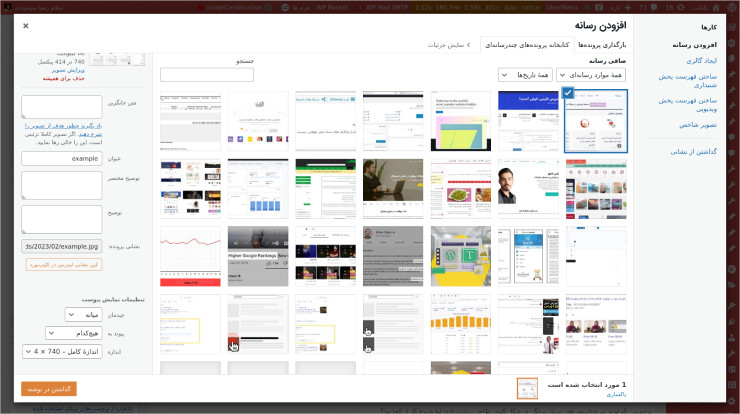
اگر بخواهید تصویری در یکی از صفحههای سایت قرار دهید، باید یک کد بنویسید. این کد تصویر شما را از محلی که ذخیره شده است، فراخوانی میکند. در این کد، متن جایگزین تصویر، سایزی که باید نمایش داده شود، محل نمایش آن و سایر پارامترها مشخص میشود.
ولی با وردپرس دیگر از این خبرها نیست! یک نرمافزار تحت وب در اختیار شماست که تصویر را بهراحتی روی سایت بارگذاری میکنید و تمام آن پارامترها را به نرمافزار میدهید. زحمت نوشتن آن کد و کارهای پشتصحنه هم گردن خودش است.

برای طراحی قالب سایت هم باز به کدنویسی نیاز ندارید؛ چون یک ساختار مشخص که از قبل طراحیشده در اختیار شماست و فقط آن را از طریق رابط کاربری وردپرس شخصیسازی میکنید.

بیایید نگاهی به پیشنیهٔ آن داشته باشیم.
این دوره ویدیویی از مقدمات و مبانی تبلیغات آنلاین شروع میشود و بعد با الگوریتم یکتانت آشنا میشوید. راهاندازی و بهینه سازی کمپینهای یکتانت را یاد میگیرید و بعد از قبولی در آزمون نهایی، مدرک دوره را دریافت میکنید.
تاریخچه وردپرس
وردپرسی که امروز میشناسیم، نقش بسیار پررنگی در شکل کنونی طراحی سایت دارد؛ اما شروع کار از کجا بود؟
مت مولنوگ (پایهگذار وردپرس) از یک سیستم وبلاگنویسی بهنام b2/cafelog استفاده میکرد؛ ولی سال ۲۰۰۲، b2/cafelog ارائهٔ بهروزرسانی را متوقف کرد. همین مسئله باعث شد مت مولنوگ مصمم شود این سیستم را خودش توسعه دهد و از آن، برای بلاگنویسی استفاده کند. پس از اعلام رسمی این موضوع در بلاگ شخصی مت، مایک لیتل در بخش نظرات همان پست بلاگ اعلام کرد آمادهٔ همکاری با مت در این زمینه است. کمی از این ماجرا نگذشته بود که میشل والدریگی (توسعهدهندهٔ اصلی b2) به این تیم اضافه شد و در نهایت، سال ۲۰۰۳ اولین نسخهٔ وردپرس (۰/۷) منتشر شد.

پس از چند ماه، آنها نسخهٔ بعدی (۱) را به یاد نوازندهٔ محبوب مت با نام دیویس منتشر کردند. این بهروزرسانیها هر چند ماه و سال یک بار ادامه پیدا کرد و دارد. در هر بهروزرسانی امکانات بیشتری به وردپرس اضافه میشود تا کار طراحی سایت و مدیریت آن را بیش از پیش ساده کند.
ولی بدون شک، تصمیم مووبل تایپ (Movable Type) رهبر بازار در آن زمان نقش بسیار زیادی در شناختهشدن وردپرس داشت؛ زمانی که آنها استراتژی قیمت گذاری خود را تغییر دادند و با نارضایتی کاربران خود مواجه شدند. وردپرس از این فرصت ناب بهترین بهره را برد و جای پای خود را بهخوبی سفت کرد.
در سال ۲۰۰۵ بود که مت مولنوگ تصمیم گرفت شرکت Automattic را تاسیس کند و بهروزرسانی پروژهٔ محبوب خود و همچنین توسعهٔ افزونههای مختلف مثل Akismet را دنبال کند. او سعی کرد با تصاحب پروژههای مختلف مثل Gravatar ، ووکامرس و BuddyPress، نرمافزار خود را در این سالها بهتر و بهتر کند. البته مولنوگ حق مالکیت علامت تجاری وردپرس را بعدها به بنیاد وردپرس انتقال داد؛ چراکه معتقد بود برای جلوگیری از سوءاستفاده از این پروژه، باید از شرکت مادر جدا بماند.
در ادامۀ مسیر پیشرفت و گسترش، سال ۲۰۱۳ بود که وردپرس رسماً به پراستفادهترین سیستم مدیریت محتوا تبدیل شد. سال ۲۰۱۸ نسخهٔ ۵ وردپرس با یک قابلیت جدید و قابلتوجه به نام ویرایشگر گوتنبرگ عرضه شد. ابزاری که کار انتشار، اصلاح و مدیریت محتواها را بیش از پیش آسان کرد.

نرمافزار وردپرس را باید از طریق WordPress.org دانلود و روی هاست خود نصب کنید؛ ولی ما یک دامنهٔ دیگر هم با همین نام داریم: WordPress.com.
بیایید ببینیم این دو سایت چه فرقی با هم دارند.
تفاوت WordPress.org با WordPress.com چیست؟
وقتی صحبت از وردپرس میشود، عموماً منظور همان نرمافزاری است که سایت WordPress.org ارائه میکند.
اشاره کردیم که پس از اینکه نرمافزار را دانلود کردید، آن را روی هاست خودتان نصب میکنید؛ یعنی وردپرس میزبان سایت شما و ارائهکننده هاست نیست.
با نصب این نرمافزار و انجامدادن تنظیمات اولیه (کانفیگ اولیه)، وارد داشبورد مدیریت سایت میشوید؛ جایی که کلی امکانات از قبیل موارد زیر از طریق یک رابط کاربری فوقالعاده آسان و راحت در اختیار شما قرار میگیرد:
- نوشتن و انتشار محتوا؛
- طراحی صفحات سایت؛
- تنظیمات مربوط به URL هر صفحه؛
- مدیریت دیدگاهها؛
- مدیریت کاربران سایت (مثل مدیر سایت و نویسندهها)؛
- تنظیمات صفحهٔ اصلی و بلاگ سایت؛
- تغییر قالب و نصب افزونه.
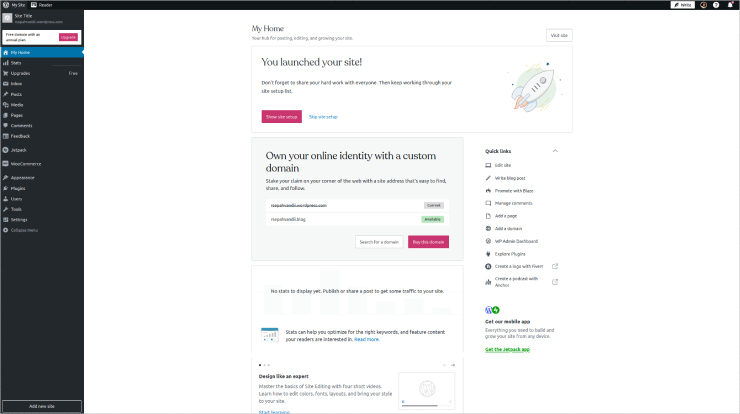
و اما WordPress.com.

وردپرس رایگان عرضه شد و رایگان هم ماند. ولی یکی از راههای درآمدزایی شرکت Automattic، ارائهٔ پلتفرمی برای میزبانی از وبسایتها بود. سایتی که به شما اجازه میدهد از وردپرس استفاده کنید و سایت یا بلاگ خود را طراحی کنید؛ یعنی همان WordPress.com. با کمک این سرویس، نیاز نیست هاست و دامنه بخرید و نرمافزار وردپرس را نصب کنید؛ چراکه همهچیز از قبل برای شما نصب شده است!
داشبورد مدیریت سایت همان داشبورد نسخهٔ نصلی وردپرس است؛ ولی یک سری محدودیتها دارید. برای مثال، شما نمیتوانید افزونههای موردنظر خود را آپلود کنید یا قابلیتهای شخصیسازی کمتری دارد. یک سری افزونه از قبل نصب شدهاند و در دسترس تمام کاربران قرار گرفتهاند.

از طرفی، یکی از دلایل طراحی سایت با وردپرس درآمدزایی از طریق تولید محتوا و نمایش تبلیغ است. این مسئله از طریق سرویس WordPress.com امکانپذیر نیست؛ چراکه محیط بلاگ شما تحت مالکیت وردپرس است.
یعنی خودشان تبلیغ نمایش میدهند و پول این تبلیغات هم به جیب شرکت میرود.
اگر بلاگفا و پرشینبلاگ را به خاطر داشته باشید، سازوکار این سیستم را راحتتر درک میکنید. در نسخهٔ رایگان، آدرس سایت شما بهصورت سابدامین است:
Nikan.wordpress.com
مگر اینکه دامنهای بخرید و آن را به این آدرس متصل کنید. ولی یک تفاوت بزرگ با سیستمهای بلاگنویسی ایرانی هم دارد: حافظهای برای آپلود فایلها مثل تصاویر.
در نسخهٔ رایگان، یک فضای ۱ گیگابایتی در اختیار شما گذاشته میشود تا نیاز نباشد فایلها را در جای دیگری آپلود کنید.
این پلتفرم برای وبلاگنویسی کاربرد دارد و نمیتوان روی آن برای ساخت سایتهای بزرگ و فروشگاههای آنلاین حساب کرد. به همین دلیل، پیشنهاد میکنیم به سراغ پلتفرمهایی مثل ویرگول بروید؛ چون سازوکار آنها شبیه شبکههای اجتماعی است و میتوانید بازدید بیشتری بگیرید.
بیشتر از این داستان این سرویس را کش ندهیم و برگردیم به همان نسخهٔ نصبی آن. بیایید ببینیم از نرمافزار وردپرس برای طراحی چه سایتهایی میتوانیم بهره ببریم.
وردپرس چه کاربردی دارد؟
۲۰ سال پیش، ساخت وردپرس با هدف طراحی سسیستم وبلاگنویسی کلید خورد؛ ولی با گذر زمان، گسترش قابلیتها و همچنین تعداد بسیار زیاد افزونهها، وردپرس تقریباً برای هر نوع سایتی کارآمد است:
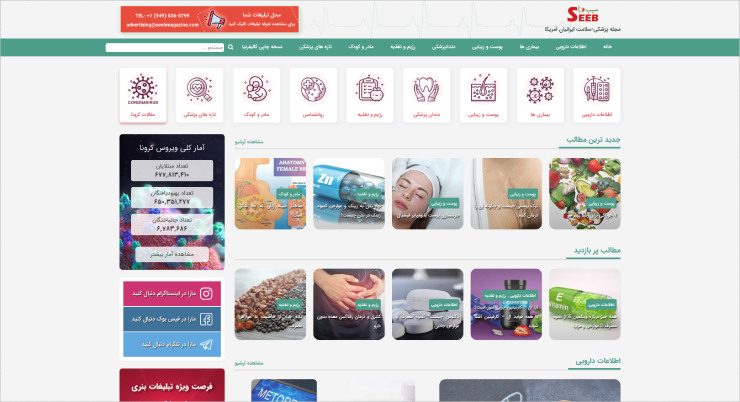
- مجلههای آنلاین
مجلههای آنلاین با تولید محتوا توانستهاند مخاطبان زیادی را جذب کنند و از طریق نمایش تبلیغات به شکلهای مختلف (رپورتاژ و تبلیغات کلیکی مثل بنری، همسان و پوش نوتیفیکیشن) به درآمد خوبی برسند.
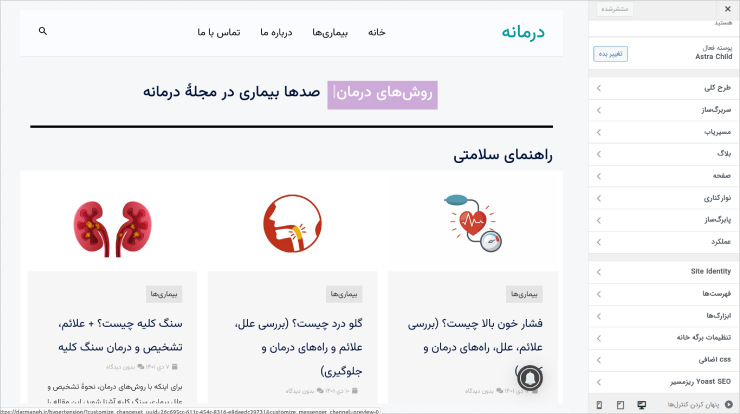
وردپرس با داشتن قابلیتهای متنوع برای مدیریت محتوا و همچنین قالبهای آمادهٔ مخصوص مجلهٔ آنلاین بهترین گزینه برای طراحی چنین سایتهایی است.

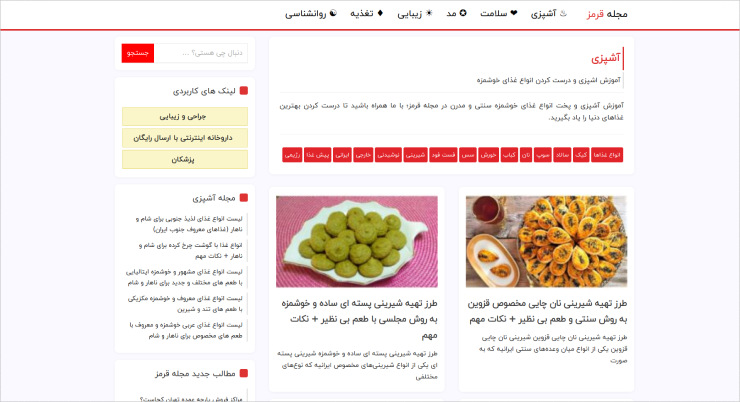
محتوای شما میتواند در هر حوزهای مثل پزشکی (محتوا دربارهٔ بیماریها و داروها) یا دیجیتال مارکتینگ (آموزشهای بهروز) باشد. همچنین میتوانید به سراغ موضوعهای عمومی مثل آموزش آشپزی هم بروید.
حتی میتوانید چند موضوع مختلف مثل آشپزی، لایف استایل، دکوراسیون و تغذیه را همزمان پوشش دهید.

در نهایت، پس از افزایش ترافیک سایت، میتوانید بهعنوان یکی از نمایشدهندههای یکتانت از طریق نمایش تبلیغات درآمد کسب کنید. برای کسب اطلاعات بیشتر، پیشنهاد میکنیم صفحهٔ «کسب درآمد از تبلیغات» را بررسی کنید.
- طراحی سایت شخصی
یکی از بهترین راههای جذب کارفرما بهمنظور استخدام یا گرفتن پروژه، طراحی سایت است. وردپرس به شما کمک میکند رزومهٔ خود را همراه با تمام نمونه کارها طراحی کنید و در اختیار بقیه بگذارید.
از طرفی، میتوانید سایت شخصی خودتان را با وردپرس راه بیندازید و نهتنها خدماتی را که ارائه میکنید، معرفی کنید، بلکه با تولید محتوا، امکان کسب درآمد از طریق نمایش تبلیغ را برای خودتان فراهم کنید؛ همچنین تخصص و تجربهٔ خودتان را نشان دهید.
البته میتوانید روی آن برای پرسونال برندینگ هم حساب کنید. در مقالهٔ «۶ مرحلهٔ برندسازی شخصی» دربارهٔ این موضوع مفصل صحبت کردهایم.
- ساخت سایت برای کسبوکار
در عصر دیجیتال کنونی، هر کسبوکاری که بخواهد موفق باشد، باید در فضای اینترنت (حتی بهصورت حداقلی) حضور داشته باشد. آنها میتوانند بدون برونسپاری طراحی سایت و کدنویسی، سایت مجموعه را طراحی کنند.
- ساخت سایت فروشگاهی
با تغییر عادات خرید مردم، فروشگاههای آنلاین شاهد رشد فزایندهای بودند. در راستای این رشد، بسیاری به ساخت سایت فروشگاهی روی آوردند. وردپرس با افزونههای کارآمدی که ارائه میکند، برای چنین مواردی کاملاً مناسب است.
آمارها میگویند حدود ۶/۸ میلیون فروشگاه آنلاین از ووکامرس وردپرس استفاده میکنند؛ از خردهفروشیهای کوچک گرفته تا فروشگاههای بسیار بزرگ.
- طراحی سایتهای خبری
سایتهای خبری و همچنین آموزشی، جزو پربازدیدترین انواع سایتها هستند. البته برخی معتقدند جوملا، یکی از رقبای وردپرس، بهترین گزینه برای ساخت چنین سایتهایی است.
- اپلیکیشن موبایل
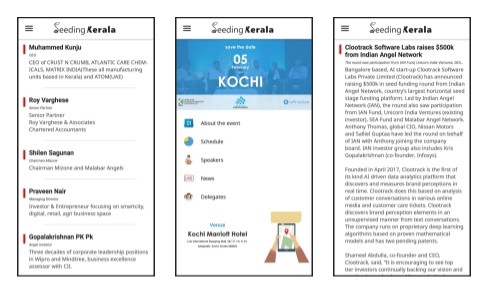
با وردپرس حتی میتوانید وب اپلیکیشن (PWA) هم طراحی کنید؛ چه اپلیکیشن خبری و چه اپلیکیشن فروشگاه آنلاین. از محبوبترین افزونهها برای تبدیل سایت به اپلیکیشن، میتوان به Appmaker اشاره کرد.
در تصویر زیر یک بلاگ وردپرسی را میبینید که به یک اپلیکیشن خبری با همین افزونه تبدیل شده است:

- ساخت سایت با قابلیت عضوگیری
یکی از راههای کسب درآمد، فروش اشتراک سایت است. برای مثال، سایتهای دانلود فیلم یا سایتهای آموزشی، محتوای موردنظر کاربران را بهازای دریافت پول ارائه میکنند.

- طراحی فروم (Forum)
فرومها همچنان یکی از محبوبترین سایتها برای تبادل نظر به حساب میآیند. کافی است همین حالا به نی نی سایت سر بزنید تا با کلی بحث و گفتوگو پیرامون موضوعهای مختلف روبهرو شوید.
ردیت هم که به منبع خوبی برای یافتن همهچیز – از محتواهای سرگرمکننده گرفته تا اخبار و آموزش – تبدیل شده است.
میتوانیم این لیست را همچنان ادامه دهیم؛ ولی اجازه دهید با گفتن یک جمله، این بخش را تمام کنیم:
وردپرس با داشتن افزونهها و قالبهای متنوع و همچنین متنبازبودن آن تقریباً برای طراحی هر نوع سایتی مناسب است.
از سایتهای آموزش آنلاین، پخش فیلم، کاریابی گرفته تا سایت مدرسه و خیریه.
حالا که دیگر میدانید کاربرد وردپرس چیست، موافقید ببینیم چرا این سیستم مدیریت محتوا به این اندازه محبوب شده است؟
چرا باید از وردپرس استفاده کنیم؟
وردپرس ویژگیهای خارقالعادهای دارد. هرچه باشد، اقبال گستردهٔ مردم (۴۳ درصد سایتهای دنیا) باید دلیلی هم داشته باشد! بیایید آنها را بررسی کنیم:
۱. متنباز است
بالاتر هم راجع به این مسئله صحبت کردیم . این امکان وجود دارد که شما بسته به نیاز خود آن را توسعه دهید.
به زبان ساده، هرکسی که اطلاعات فنی کافی را داشته باشد، میتواند تغییرات مدنظر خود را به هستۀ وردپرس اضافه کند. حتی این امکان وجود دارد که این تغییرات در اختیار دیگران قرار بگیرد.
۲. استفاده از آن بسیار آسان است
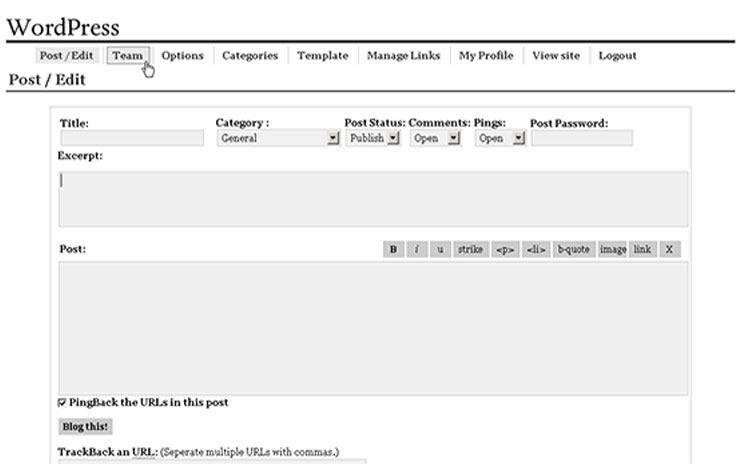
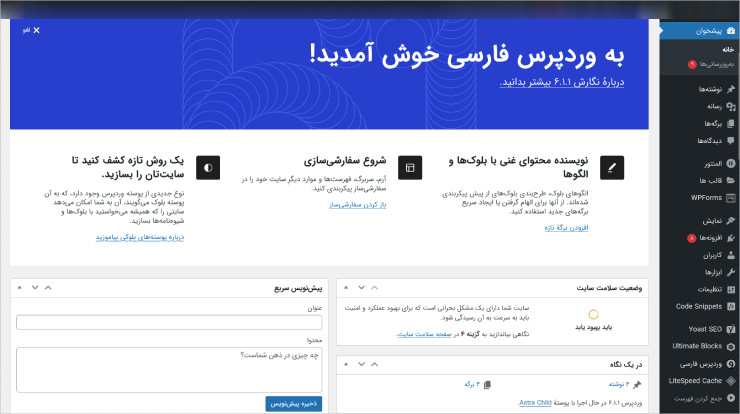
از نصب تا مدیریت سایت با چند کلیک انجام میشود و استفاده از آن راحت است. رابط کاربری بسیار سادهٔ وردپرس به شما کمک میکند تنظیمات اولیه را بهراحتی انجام دهید.
همان طور که در تصویر میبینید، همهچیز را میتوانید خیلی ساده کنترل و مدیریت کنید. مثلاً نظرات کاربران را ببینید و به آنها پاسخ دهید، برگهٔ جدید به سایت اضافه کنید یا دسترسی کاربران را مشخص کنید.

۳. از تمام فرمتهای محتوا پشتیبانی میکند
وردپرس کاربرانش را به استفاده از یک نوع فرمت محتوایی خاص محدود نمیکند؛ به همین جهت، میتوانید ترکیبهای مختلفی را با متن، ویدئو، صوت و تصویر بسازید.
در بازار رقابتی امروز که جلب توجه مخاطب از همهچیز در آن مهمتر است، قابلیتی اینچنینی که دست کاربر را برای خلاقیت باز میگذارد، ویژگی بسیار مثبتی است.
۴. استفاده از وردپرس رایگان است
بالاتر اشاره کردیم که وردپرس کاملاً رایگان است و حتی تغییر و توسعهٔ نرمافزار بسته به نیازتان هم پولی نیست. البته در نظر داشته باشید که گاهی ممکن است برای تهیهٔ برخی قالبها یا افزونههای موردنیازتان، مجبور شوید هزینه کنید.
برخی افزونهها هم در ۲ نسخهٔ رایگان و پولی منتشر میشوند که شاید به قابلیتهای نسخهٔ پولی نیاز داشته باشید.
۵. به دانش کدنویسی نیاز ندارید
تا اینجا هم در خلال متن به این موضوع اشاره کردهایم. برای اینکه با وردپرس سایت بسازید، به دانش برنامهنویسی و کدنویسی نیاز ندارید.
این سیستم مدیریت محتوا آنقدر افزونه و قالب مختلف دارد که میتوانید با استفاده از آنها، همان طور که میخواهید سایت را توسعه دهید.
البته برخی اوقات ممکن است بخواهید قابلیتی اختصاصی داشته باشید. در چنین شرایطی، میتوانید وظیفۀ موردنظر را به توسعهدهندگان وردپرس برونسپاری کنید.
در کنار این موارد، جا دارد به این موضوع اشاره کنیم که خطبهخط وردپرس و حتی محبوبترین افزونهها و قالبهای خارجی به زبان فارسی ترجمه شده است.
تا اینجای مقاله چند جایی به ۲ چیز اشارهٔ مستقیم کردیم: افزونه و قالب. از آنها بهعنوان مزیتهای وردپرس نام بردیم که طراحی هر نوع سایتی را برای ما فراهم میکنند.
بیایید در ادامه ببینیم اصلاً منظور از قالب و افزونه وردپرس چیست و چه کمکی به ما میکنند.
افزونه وردپرس چیست؟
ما گفتیم شما بدون کدنویسی، میتوانید با وردپرس سایت طراحی کنید؛ ولی چطور قابلیتهای آن را گسترش دهیم؟
اینجاست که سروکلهٔ افزونه پیدا میشود. به زبان ساده، افزونه وردپرس یک سری کد است که ویژگی جدیدی به سایت اضافه میکند.
اجازه دهید با یک مثال این موضوع را بررسی کنیم. فرض کنید قرار است یک فروشگاه آنلاین به سایت خودتان برای فروش محصولات اضافه کنید.
چه راهی وجود دارد که بتوانید عنوان، توضیحات، تصاویر، قیمت و سایر ویژگیهای هر محصول را بهراحتی اضافه کنید و در دستهٔ درست به کاربر نمایش داده شود؟ نصب یک افزونه
یا مثلاً افزونههای سئو، به شما کمک میکنند پارامترهای مهم سئو را بهراحتی رعایت کنید و نیاز نباشد به سراغ کدنویسی بروید.
یک مثال دیگر؟ برای کاهش سرعت بارگذاری سایت، توصیه میشود حجم تصاویر بهینه شود. نصب یک افزونه به شما اجازه میدهد تمام تصاویر را یکجا بهینه کنید.
با این تفاصیل، افزونهها یا قابلیت جدیدی به سایت اضافه میکنند یا امکانات موجود را توسعه میدهند.
شما میتوانید از هزاران افزونهٔ رایگان بسته به نیازتان استفاده کنید یا یک افزونهٔ اختصاصی برای سایت خودتان بنویسید (این مسئله با همکاری با یک متخصص امکانپذیر است).
برای آشنایی با افزونههای کاربردی وردپرس، پیشنهاد میکنیم مقالهٔ «بهترین افزونه های وردپرس برای شروع» را بخوانید.
البته ۲ مورد رایج و کاربردی یکی برای طراحی سایت فروشگاهی با وردپرس و یکی هم برای سئو سایت را در ادامه با جزئیات بیشتری بررسی میکنیم.
افزونه ووکامرس وردپرس چیست؟
در بخشهای ابتدایی گفتیم وردپرس برای طراحی سایتهای فروشگاهی مناسب است؛ ولی بدون کمک افزونهها و قالبهای مخصوص، این امر شدنی نیست.
محبوبترین و از قضا بهترین افزونه برای این کار هم ووکامرس نام دارد.
این افزونه که متنباز است و قابلیت شخصیسازی دارد، میتواند سایتهای وردپرسی را به فروشگاههای آنلاین تبدیل کند. ووکامرس، هر قابلیتی را که یک فروشگاه اینترنتی نیاز دارد، ارائه میکند.
همچنین، مدیریت فروشگاه آنلاین را برای صاحبان آن راحتتر میکند. از تنظیمات مربوط به نمایش محصولات گرفته تا مدیریت سفارشها و پرداختها.
نکتۀ جذاب دیگر در رابطه با این افزونه، رایگانبودن آن است. درضمن، رابط کاربری سادۀ آن، باعث میشود کارکردن با آن بسیار راحت و به دور از هرگونه پیچیدگی باشد.
از دیگر امکانات آن هم میتوان به موارد زیر اشاره کرد:
- امکان اتصال به پست ایران
- امکان ارائهٔ انواع روشهای ارسال کالا مثل تحویل با پیک موتوری
- تعریف مالیات خودکار
- چت و گفتوگو با مشتری
- امکان اتصال به ترب و ایمالز
- فروش محصولات فیزیکی و دانلودی
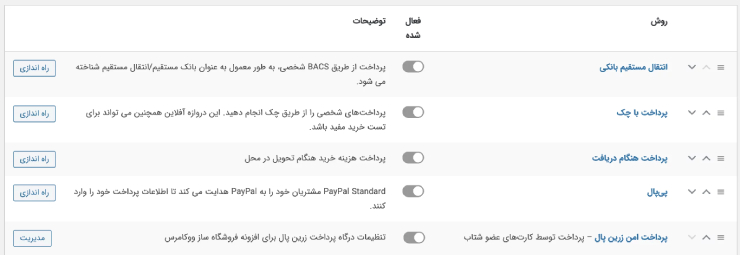
برای نمونه، یکی از ویژگیهای ووکامرس (مشخصکردن نحوهٔ پرداخت) را در تصویر زیر ببینید:

ووکامرس در سال ۲۰۱۱ شروع به کار کرد و در سال ۲۰۱۵ توسط Automattic، شرکت مادر وردپرس خریداری شد. اتفاقی که به رشد سریع و فزایندۀ آن منجر شد. بد نیست بدانید که این افزونه یکی از آن افزونههایی است که بهطور پیشفرض در WordPress.com در اختیار شما قرار میگیرد.
افزونه سئو وردپرس چیست؟
به مجموعۀ پلاگینهایی که امور مرتبط با سئو را انجام میدهند، افزونههای سئو وردپرس میگویند.
امکاناتی مثل نوشتن تگ و عنوان متا، توسط این نوع افزونهها در اختیار صاحبان سایت قرار میگیرند.
از معروفترین افزونههای سئو وردپرس میتوان به موارد زیر اشاره کرد:
- Yoast
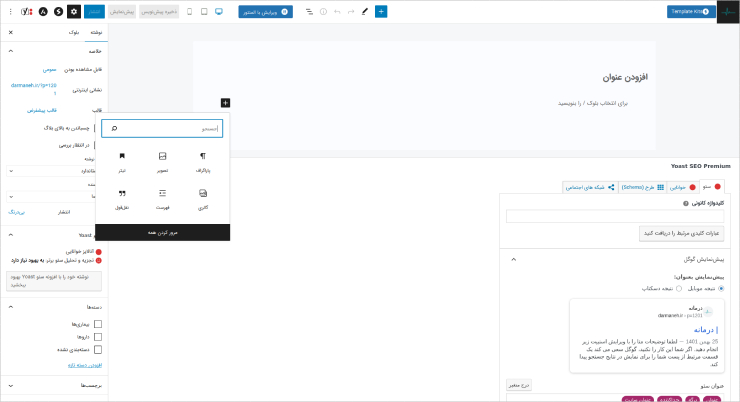
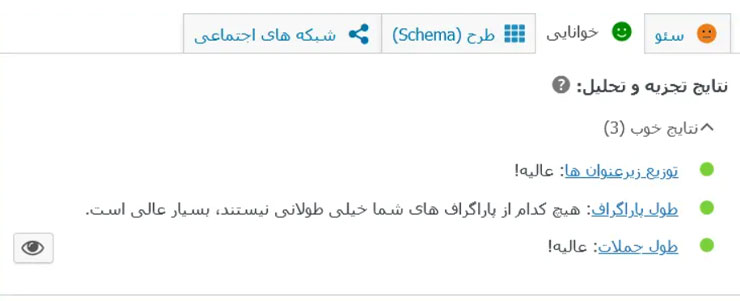
شناختهشدهترین افزونه سئو وردپرس، همین یوست است. این افزونه تمام چیزهایی را ارائه میکند که شما برای سئو نیاز دارید؛ از بهبودهای فنی خودکار گرفته تا تجزیهوتحلیل محتوای صفحه و بلاگ.
ماموریت یوست، «سئو برای همه» است که توانسته تا امروز بهخوبی به آن عمل کند.
برخی ویژگیها و امکانات این افزونه عبارتاند از:
- تجزیهوتحلیل پیشرفته
- بررسی و رفع خودکار مشکلات سایت
- پیکربندی سایت در ۹ مرحله
- تجزیهوتحلیل خوانایی مقاله
- ساخت سایتمپ
- پیشنهاد لینک داخلی
- سازگاری با صفحهسازهایی مثل المنتو
- اضافهکردن اسکیما

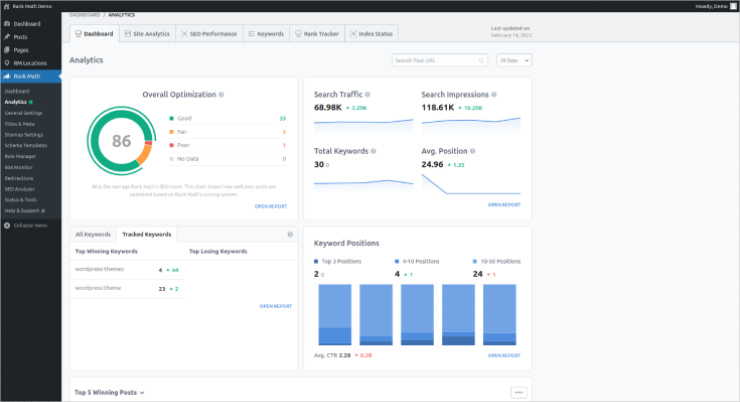
- Rank Math
این افزونه هم وظیفهای مشابه Yoast دارد؛ یعنی بردن سایت به نتایج برتر. Rank Math رابط کاربری ساده، اما کاربردیای دارد که کارکردن با آن را بسیار راحت میکند.
از امکانات و ویژگیهای آن هم میتوان به موارد زیر اشاره کرد:
- استفاده از هوش مصنوعی برای بهینهسازی محتوا
- اضافهکردن اسکیما
- ادغام با گوگل آنالیتیکس
- نصب سریع
- پیگیری لحظهای رتبهٔ سایت
- سئو تصاویر
- سئو محلی
- شناسایی صفحههای یتیم

و اما برویم سراغ قالبهای وردپرس!
منظور از قالب وردپرس چیست؟
قالب وردپرس، اسکلت ظاهری سایت شما را شکل میدهد؛ از فونت و سایز نوشتهها گرفته تا جای هر المان و دکمه. وردپرس هزاران قالب مختلف دارد که هرکدام برای شکل خاصی مناسباند؛ یکی به کار فروشگاههای آنلاین میآید و یکی هم برای سایتهای خبری مناسبتر است.
قالب میتواند ساده باشد یا کلی امکانات مختلف داشته باشد. مثلاً برخی قالبها یک داشبورد اختصاصی برای شخصیسازی دارند که با کمک آن میتوانید همهچیز را از چیدمان و رنگ دکمهها گرفته تا فوتر و هدر سایت را بهراحتی تغییر دهید.
درست مثل افزونهها، قالبها هم رایگان هستند و هم پولی! اصراری نیست که سراغ گزینههای پولی بروید. اگر قالب رایگانی وجود دارد که مطابق نیازهای شماست و کدهای آن بهینهاند (قالب نباید باعث کاهش بارگذاری سایت شود)، میتوانید از آن استفاده کنید.
توصیه میکنیم قالب خود را حتماً از منابع معتبر تهیه کنید تا از مشکلات احتمالی پیشگیری شود. سایتهای داخلی و خارجی بسیاری وجود دارند که کارشان ارائهٔ قالب وردپرسی است. در بین نمونههای ایرانی، میتوان به ژاکت که معروفترین آنها است، اشاره کرد.

در انتخاب قالب، بهتر است به نکات زیر دقت کنید:
- بهروزرسانی مداوم قالب
- بهینهبودن آن (کدها باید بهینه نوشته شده باشند و سریع بارگذاری شود)
- قابلیت شخصیسازی (بهراحتی بتوانید چیدمان آن را شخصیسازی کنید)
- ریسپانسیو باشد
- تنظیمات آن آسان باشد
توصیه میکنیم حتماً نظرات سایر افراد را بخوانید، نمونههای مختلف و دموها را بررسی کنید و در نهایت، مطمئن شوید حداقل ۶ ماه از طراحی آن گذشته باشد.
از جمله شناختهشدهترین قالبها، میتوان به موارد زیر اشاره کرد:
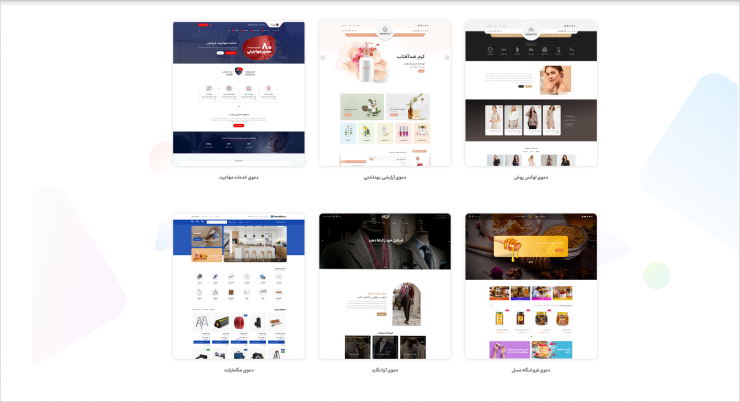
- وودمارت (Woodmart)
- انفولد (Enfold)
- آسترا (Astra)
- ایران کالا
برای نمونه، به ۶ نمونه سایتی که با قالب وودمارت طراحی شدهاند، نگاه کنید:

تا اینجا بیشتر از خوبیهای وردپرس گفتیم، اما این سیستم مدیریت محتوا بیایراد هم نیست!
آیا وردپرس عیبی هم دارد؟
با اینکه استفاده از وردپرس بسیار ساده است، ولی این آسانی گاهی به بروز برخی ایرادات منجر میشود.
تازهکارهایی که میخواهند از آن استفاده کنند، برای برخورداری از ویژگیهای گوناگون، باید سراغ نصب افزونههای مختلف بروند. خب هرقدر تعداد افزونههای نصبی بیشتر شود، سایت هم سنگینتر خواهد شد و در نتیجه، سرعت آن پایین میآید.
جدا از این مسئله، برخی اوقات دیگر افزونهها پاسخگوی نیاز کاربر نخواهند بود و باید از دولوپر وردپرس کمک گرفت تا افزونهٔ اختصاصی بنویسد.
بهطور کلی، توسعه و شخصیسازی آن برای افراد بیتجربه چندان آسان نیست. از طرفی، ممکن است با نصب برخی افزونهها و قالبها امنیت سایت را هم به خطر بیندازید.د(این مشکل بیشتر زمانی رخ میدهد که افزونه یا قالبی ناشناخته نصب میکنید یا به سراغ دانلود از سایتهای نامعتبر میروید)
دیگر مشکل وردپرس این است که بدون هیچ اخطار قبلیای ممکن است Down شود؛ یعنی از دسترس خارج شود. برای بالاآوردن آن هم باید دست به دامان متخصصان شوید.
در مجموع، اگر مزایا و معایب را در دو طرف ترازو بگذاریم، قطعاً کفۀ نکات مثبت سنگینی میکند، ولی وظیفهٔ خود میدانستیم که شما را از این ایرادات هم آگاه کنیم.

